WP Rocket คืออะไร ? ดีไหม ? ใช้งานอย่างไร ?
66 | | . | WordPress, ความรู้, ปรับแต่ง WordPress, รีวิว speed web, wp rocket, เพิ่มความเร็ว WordPress
สำหรับบทความในวันนี้ผมจะมาแนะนำและทำความรู้จักกับปลั๊กอิน WP Rocket กันครับว่า คือ ปลั๊กอินเกี่ยวกับอะไร ใช้งานอย่างไร และดีไหม โดยจะมาอธิบายถึงฟีเจอร์หรือเครื่องมือต่างๆ ภายในปลั๊กอินเ ผู้อ่านที่อ่านบทความนี้แล้วก็จะสามารถทำการตั้งค่าได้ง่ายขึ้นครับ มาเริ่มกันเลย !!
WP Rocket คืออะไร
WP Rocket คือ ปลั๊กอินที่ช่วยเราบริหารจัดการเว็บ WordPress ให้มีประสิทธิภาพทางด้านความเร็วของเว็บไซต์ โดยมีฟังก์ชั่นการทำงานหลายส่วน ตั้งแต่ ส่วนของการจัดการแคช (Caching) การพรีโหลด (Preload) การบีบอัด (Compression) การเพิ่มประสิทธิภาพ (Optimization) การทำให้รูปโหลดช้า (Lazyload) การใช้งาน Minification และ Concatenation เป็นต้น
ปลั๊กอินนี้เป็นปลั๊กอินเสียเงิน ไม่มีเวอร์ชั่นฟรี ซึ่งมี 3 แพ็คเกจ คือ แพ็คเกจแรกราคาอยู่ 45US สำหรับ 1 เว็บไซต์ แพ็คเกจที่สองอยู่ที่ 99 US สำหรับ 3 เว็บไซต์ และแพ็คเกจที่สามอยู่ที่ 249 US ไม่จำกัดจำนวนเว็บไซต์ ทั้ง 3 แพ็คเกจนี้ จะมีข้อกำหนดในการซัพพอร์และอัพเดทเวอร์ชั่นที่ 1 ปีครับ

WP Rocket ใช้งานอย่างไร
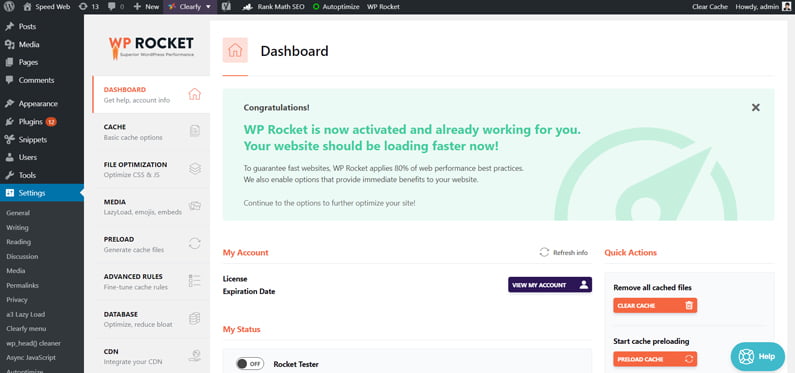
เริ่มแรกให้ไปที่เว็บ WP Rocket ทำการสั่งซื้อ ดาวน์โหลดปลั๊กอินแล้วทำการติดตั้ง หลังจากที่เราได้ทำการติดตั้งในส่วนของปลั๊กอิน WP Rocket จะมีเมนู WP Rocket ปรากฏอยู่ภายในเมนู Settings ครับ โดยในหน้า Dashboard นั้นจะมีเมนูย่อยอยู่ทางขวามือแบ่งตามหมวดการจัดการต่างๆ (ตามรูป)

หน้าจัดการหลัก (Dashboard)
ในส่วนของหน้า Dashboard ของ WP Rocket เป็นหน้าที่บอกถึง License ของปลั๊กอินนี้และวันหมดอายุของปลั๊กอิน ส่วนของสถานะของฉัน (My Status) ซึ่งเป็นส่วนการทดสอบฟีเจอร์ที่อยู่ในช่วง Beta และการยินยอมส่งข้อมูลการวิเคราะห์เว็บไซต์ไปยังเจ้าของปลั๊กอิน
ส่วนสำคัญที่สุดของหน้านี้อยู่ทางขวามือครับ เป็นส่วนของการจัดการแคชต่างๆ ได้แก่ การเคลียร์แคช (Clear Cache) การเริ่มใช้งานพรีโหลดแคช (Start cache preloading) และการใช้เคลียร์แคชแบบ Purge OPCache Content ครับ ซึ่งการทำงานในส่วนของการเคลียร์แคชมีไว้ในกรณีที่เราต้องการเห็นหน้าเว็บที่ถูกทำการปรับเปลี่ยน เช่น ดีไซน์หน้าตาเว็บใหม่ แต่เว็บยังแสดงผลเดิมอยู่ก็จะใช้การเคลียร์แคชลบข้อมูลเก่าทิ้งไปแล้วให้แสดงหน้าเว็บใหม่แทน
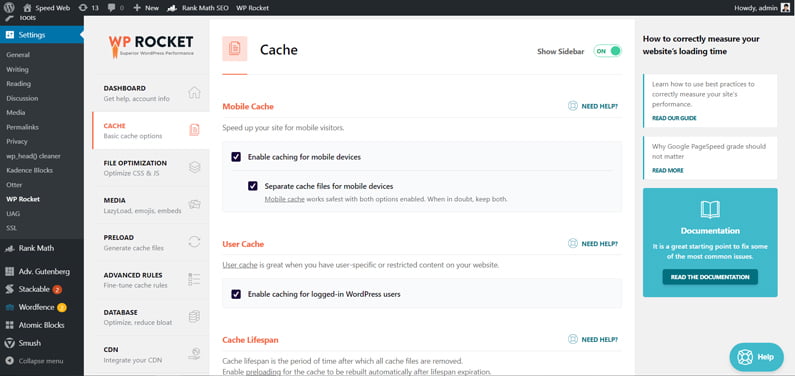
แคช (Cache)
การตั้งค่า Cache นี้จะไม่ค่อยเหมือนกับปลั๊กอินอื่น ที่มักจะระบุการ Cache แบบ Leverage Browser Caching หรือ การกำหนด Cache Minify และ Cache Expiration ซึ่งเข้าใจว่าหลังจากทำการติดตั้งแล้ว ระบบของปลั๊กอินจะจัดการส่วนดังกล่าวให้อัตโนมัติ ดังนั้นสำหรับปลั๊กอินนี้จะเป็นการจัดการแคชสำหรับมือถือ การจัดการแคชผู้ใช้งานที่ระบุเฉพาะลงไป นอกจากนั้นแล้วยังมีการกำหนด Cache Lifespan ซึ่งเป็นส่วนที่ทำการเรียก Cache ใช้งานแบบเรียกล่วงหน้า (Preload Cache) ในกรณีที่หน้าเว็บพึ่งถูกเคลียร์ค่าแคชไปและต้องการเรียกใช้ใหม่ ซึ่งจะทำให้หน้าเว็บที่เรียกใหม่นี้เรียกเว็บได้เร็วขึ้น ซึ่งเป็นส่วนที่ดีของปลั๊กอินนี้ครับ

การเพิ่มประสิทธิภาพไฟล์ (File Optimization)
เมนูนี้จะเป็นส่วนของการเพิ่มประสิทธิภาพไฟล์ ซึ่งไฟล์ที่จะทำการเพิ่มประสิทธิภาพนั้นเป็นไฟล์ HTML, CSS และ JS วิธีการเพิ่มประสิทธิภาพของ WP Rocket ก็คือ ทำการ Minify, Combine, Optimize, การโหลดไฟล์แบบ Defer และอื่นๆ ในส่วนนี้เราสามารถทำเครื่องหมายถูกได้ทุกตัวนะครับ ยกเว้นในส่วนของ JavaScript หากเราเปิดแล้วเว็บพังแนะนำให้ทำการปิดการใช้งานส่วนนี้ก่อน เพราะเป็นส่วนที่มักจะทำให้เว็บพังได้ครับ
อ่านเรื่อง 3 เทคนิคเพิ่มความเร็วเว็บ html
สื่อ (Media)
ส่วนของสื่อหรือมีเดีย (Media) แบ่งเป็น 3 ส่วนด้วยกัน ได้แก่ Lazyload, Emoji และ Embeds การใช้งานส่วน Lazyload จะเป็นการหน่วงเวลาการแสดงผลในส่วนของรูปและวิดีโอ โดยจะให้โครงสร้างเว็บหลักๆ แสดงผลก่อนแล้วจึงตามมาด้วยรูปและวิดีโอ เพื่อลดเวลาการเรียกใช้งานไฟล์ในตอนเริ่มต้น เราสามารถทำเครื่องหมายถูกได้ทั้ง 2 ส่วน สำหรับในส่วนของ Emoji และในส่วนของ Embeds นั้นจะเปิดใช้งานป้องกันการ Embed จากผู้ไม่ประสงค์ดี สามารถที่จะปิดไม่ใช้งานทั้งคู่ได้เช่นเดียวกัน
การเรียกล่วงหน้า (Preload)
ส่วนถัดมาจะเป็นส่วนของ Preload ซึ่งปลั๊กอิน WP Rocket จะทำการเก็บ Cache เอาไว้ก่อนเมื่อผู้ใช้งานทำการเข้ามาที่หน้าเว็บของเรา โดยจะเก็บแคชที่มีการลิงก์เชื่อมโยงกันกับหน้าที่เข้ามา เครื่องมือนี้สามารถที่จะเก็บแคชจากหน้า Sitemap ที่เรามีมาใช้งานได้ด้วย โดยให้เราเลือกว่า Sitemap ที่เราจะทำการเก็บนั้นมาจากปลั๊กอินใด เช่น Rank Math, Yoast SEO หรือเขียนขึ้นมาเอง อีกส่วนหนึ่งคือการระบุ Prefetch DNS Requests ที่จะใช้กับลิงก์ที่เป็น External Filtes ต่างๆ ที่เราจะต้องใส่ชื่อ URLs ลงไปภายในช่องกรอกข้อมูล
Advanced Rules
สำหรับในส่วนของ Advanced Rules นี้จะเป็นส่วนของการแจ้งให้ปลั๊กอิน WP Rocket ไม่ต้องทำการเก็บแคชส่วนใดบ้าง โดยเราสามารถระบุเป็น URL(s), Cookies, User Agent(s) และ Query String(s) แบบใดแบบหนึ่งก็ได้ ส่วนนี้ยังสามารถทำกำหนดให้เคลียร์ค่าแคชสำหรับแบบ Purge URL(s) ที่ระบุไว้ตลอดเวลาได้ด้วย
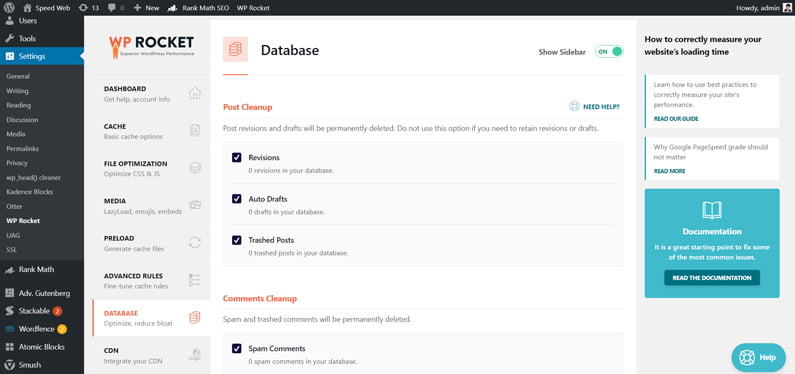
ฐานข้อมูล (Database)
ส่วนฐานข้อมูลจะเป็นส่วนของการเคลียร์ค่าต่างๆ ที่เก็บไว้ฐานข้อมูล และไม่จำเป็นที่จะต้องมีไว้ก็ได้ ซึ่งเราสามารถทำการลบทิ้งได้ ไม่ว่าจะเป็นส่วนของบทความ คอมเมนต์ ทรานเชียนส์ ฐานข้อมูล
- รายการที่ต้องทำการลบในส่วนของบทความ เช่น รายการย้อนหลัง (Revisions) เอกสารที่ถูกบันทึกอัตโนมัติ (Auto Drafts) บทความที่อยู่ในถังขยะ (Trashed Posts)
- รายการที่ต้องทำการลบในส่วนของการแสดงความคิดเห็น ได้แก่ สแปม และคอมเมนต์ที่อยู่ในถังขยะ
- รายการที่ต้องทำการลบในส่วนของทรานเชียนส์ คือ ค่าที่เราเคยทำการตั้งไว้แล้วถูกจดจำไว้ ได้แก่ ค่าทรานเชียนส์ที่หมดอายุแล้ว (Expired transients) และทราสเชียนส์ทั้งหมดทั้งหมดอายุและไม่หมดอายุ (All transients)
- สำหรับในส่วนของฐานข้อมูลนั้นจะเป็นการเพิ่มประสิทธิภาพฐานข้อมูล (Optimize Tables) มากกว่าโดยทำการลดในส่วนของโอเวอรเฮดของตารางฐานข้อมูลครับ
- ส่วนสุดท้ายคือการกำหนดตารางเวลาให้ทำการเคลียร์ค่าต่างๆ อัตโนมัติ (Automatic cleanup)
สิ่งสำคัญในส่วนนี้คือ เราจะต้องทำการแบ็คอัพข้อมูลไว้ด้วยนะครับ ก่อนทำการเคลียร์ค่าทั้งหมดครับ

CDN
สำหรับในส่วนของ CDN (Content Delivery Networks) เป็นส่วนที่ให้เรากำหนดค่าไฟล์คงที่ (Static files) เช่น CSS, JS และรูปภาพ ให้ไปใช้ไฟล์ที่อยู่ใน CDN แทน โดยเราจะต้องทำการเปิดใช้งานและทำการระบุ CDN CNAME(s) ให้ปลั๊กอินไปเรียกใช้ไฟล์นั้นครับ แต่ถ้าเราใช้ Cloudflare หรือ Sucuri ไม่จำเป็นต้องตั้งค่าในส่วนนี้นะครับ เราสามารถทำการระบุได้ว่าไฟล์ไหนที่เราไม่ต้องการทำ CDN โดยระบุเป็น path แล้วใส่ในช่องใส่ข้อมูลครับ
Heartbeat
ส่วนถัดมาจะเป็นส่วน Heartbeat ที่ WordPress กำหนดไว้ให้ทำหน้าที่ตรวจสอบความเปลี่ยนแปลงในระบบและแสดงผลให้เสมือนเวลาปัจจุบัน (Real Time) โดยโค้ดนี้จะทำการตรวจสอบระบบทุกๆ 15-60 วินาที เราสามารถทำการปิดหรือเปิดหรือจำกัดการใช้งานได้ในส่วนนี้ครับทั้งในส่วนของหน้าบ้าน หลังบ้าน และหน้าเขียนบทความ
ส่วนเสริม (Add-ons)
ส่วนเสริม Add-ons เป็นส่วนจัดการโค้ดภายนอกที่เรานำมาใส่ในเว็บไซต์ของเรา เช่น Google Analytics, Facebook Pixel, Vanish, Cloudflare และ Sucuri สำหรับ 3 รายการแรก สามารถที่จะทำการเปิดใช้งานได้ทันที ในขณะที่ 2 รายการหลังนั้น เราจะต้องใส่ API เพื่อใช้งาน
การเพิ่มประสิทธิภาพรูปภาพ (Image Optimization)
การเพิ่มประสิทธิภาพในส่วนของรูป ปลั๊กอิน WP Rocket นี้แนะนำให้ทำการติดตั้งคู่กับปลั๊กอินที่ชื่อ Imagify ครับ ซึ่งปลั๊กอินนี้จะช่วยเรื่องของการบีบอัด ลดขนาด และเปลี่ยนนามสกุลไฟล์ของรูปภาพ ปลั๊กอิน Imagify เป็นปลั๊กอินเสียเงินครับ
เครื่องมือ (Tools)
ส่วนสุดท้ายคือ ส่วนเครื่องมือ (Tools) ช่วยในเรื่องของการส่งออกและนำเข้าข้อมูลค่าที่เราตั้งไว้ เพื่อจัดเก็บเป็นแบ็คอัพไว้ใช้งาน และมีส่วน Rollback ในกรณีที่ปลั๊กอินนี้ทำให้หน้าเว็บไซต์แสดงผลผิดพลาดเพื่อทำการย้อนกลับไปสู่เวอร์ชั่นก่อนหน้าครับ
WP Rocket ดีไหม
หากเรากำลังตัดสินใจใช้งานปลั๊กอินเสริมประสิทธิภาพด้านความเร็ว ปลั๊กอินนี้ก็เป็นปลั๊กอินที่ดีตัวหนึ่งที่น่าสนใจ เพราะสามารถทำการตั้งค่าได้ครอบคลุมเกือบทุกส่วนของการเพิ่มประสิทธิภาพความเร็วของเว็บไซต์ อาจจะขาดในเรื่องของระบบการจัดการปลั๊กอินใช้งานในหน้าต่างๆ และการเพิ่มประสิทธิภาพรูปภาพที่ต้องเรียกใช้ปลั๊กอินอื่นเท่านั้นครับ ข้อเสียก็คือ ปลั๊กอินนี้มีค่าใช้จ่ายเป็นค่าใช้จ่ายแบบรายปีต่อเว็บไซต์ หากเรามีเว็บไซต์จำนวนมากค่าใช้จ่ายส่วนนี้ก็อาจจะเพิ่มขึ้นไปด้วย