Twenty Twenty-One WordPress Theme สำหรับ WordPress 5.6
สวัสดีครับ สำหรับบทความในวันนี้เราจะมาพูดถึงธีมใหม่ที่จะออกมาพร้อมกับ WordPress 5.6 เวอร์ชั่นใหม่ ในเดือนหน้า หรือ เดือนธันวาคม 2563 นี้ กันนะครับ โดยธีมใหม่นี้มีชื่อว่า Twenty Twenty-One WordPress Theme ครับ
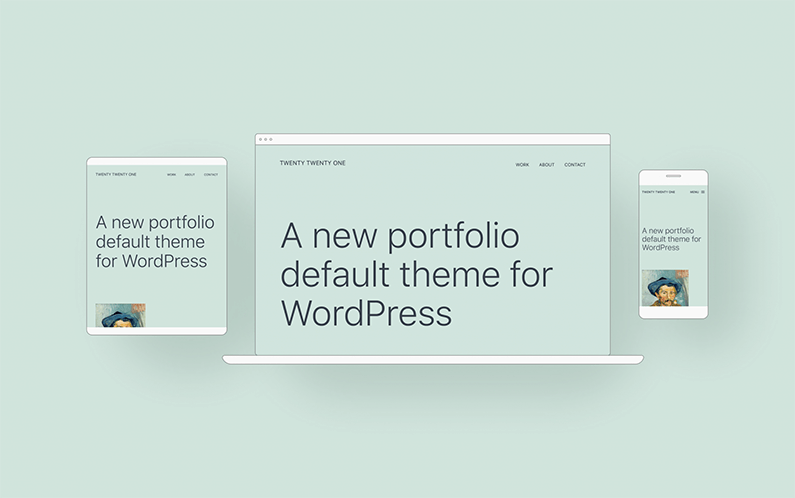
Twenty Twenty-One WordPress Theme

ข้อมูลทั่วไป (General Information)
Twenty Twenty-One WordPress Theme นี้ ได้รับการออกแบบมาสำหรับการใช้งาน Block Editor (Gutenber) ในลักษณะเป็นหน้ากระดาษเปล่าๆ โดยคอนเซปท์ คือ ให้เป็นธีมที่เป็นธรรมชาติ (natural) ให้สามารถออกแบบเว็บไซต์สามารถใช้งานได้จริง (usable design of the bunch) เพื่อให้ผู้ใช้งานสามารถที่จะทำเว็บไซต์ของตัวเองได้ง่ายขึ้น

ธีม Twenty Twenty-One นี้ เป็นธีมที่ถูกดัดแปลงมาจากธีมที่ชื่อ The Seedlet theme ครับ ซึ่งธีมนี้ถูกออกแบบระบบ CSS ที่ซ้อนกันทำให้ผู้ใช้งานสามารถสร้าง Child Theme ขึ้นมาได้ง่ายขึ้น และเพื่อช่วยผสานรวมกับฟังก์ชั่นการทำงานของสไตล์ทั่วโลกที่อยู่ระหว่างการพัฒนาสำหรับการแก้ไขเว็บไซต์แบบเต็มเว็บไซต์ (Full Site Editing) โดยหลังจากที่ธีมเสถียรแล้ว ทางทีมงานพัฒนาธีมก็จะเริ่มดูระบบแก้ไขเว็บแบบเต็มเว็บไซต์ (Full Site Editing support)
หมายเหตุ ระบบแก้ไขเว็บแบบเต็มเว็บไซต์ (Full Site Editing support) คือ การที่ทำให้ Gutenberg สามารถแก้ไขหน้าเว็บไซต์ได้ทั้งหน้า รวมถึงในส่วนหัว (Header) และส่วนท้าย (Footer) เป็นต้น
การออกแบบ (Design)
โดยพื้นฐานแล้ว ธีมนี้จะใช้ชุดตัวอักษรแบบพื้นๆ (Native system font stack) สาเหตุเพราะ 2-3 เหตุผลดังต่อไปนี้
- ไม่มีเวลาโหลดเพิ่มเติม ทำให้เว็บที่ใช้ธีมนี้ใช้งานง่ายและเร็ว
- ชุดตัวอักษรที่ใช้จะเป็นกลางๆ ทำให้ธีมสามารถที่จะใช้งานได้ทั่วโลก
- ธีมนี้จะใช้ชุดตัวอักษรเพียง 1 ชุด โดยจะไม่ทำการโหลดชุดตัวอักษรอื่นอีก ทำให้ง่ายสำหรับคนที่ต้องการแก้ไขหรือสร้าง Child Theme สำหรับธีม Twenty Twenty-One เพื่อให้ธีมนี้เป็นเหมือนเครื่องมือในการสอนใช้งาน และเป็นทางออกหนึ่งในการออกแบบ
สำหรับในส่วนของสี ธีมนี้ก็จำกัดการใช้หมวดสีเช่นเดียวกัน จะใช้สีแบบพาสเทลสีเขียวเป็นพื้นหลัง และใช้สี 2 เฉด คือ ดำเทาเป็นสีตัวอักษร แต่ก็จะเพิ่มในส่วนของหมวดสีเพิ่มเติม เช่น สีขาว และสีดำ ให้ด้วย

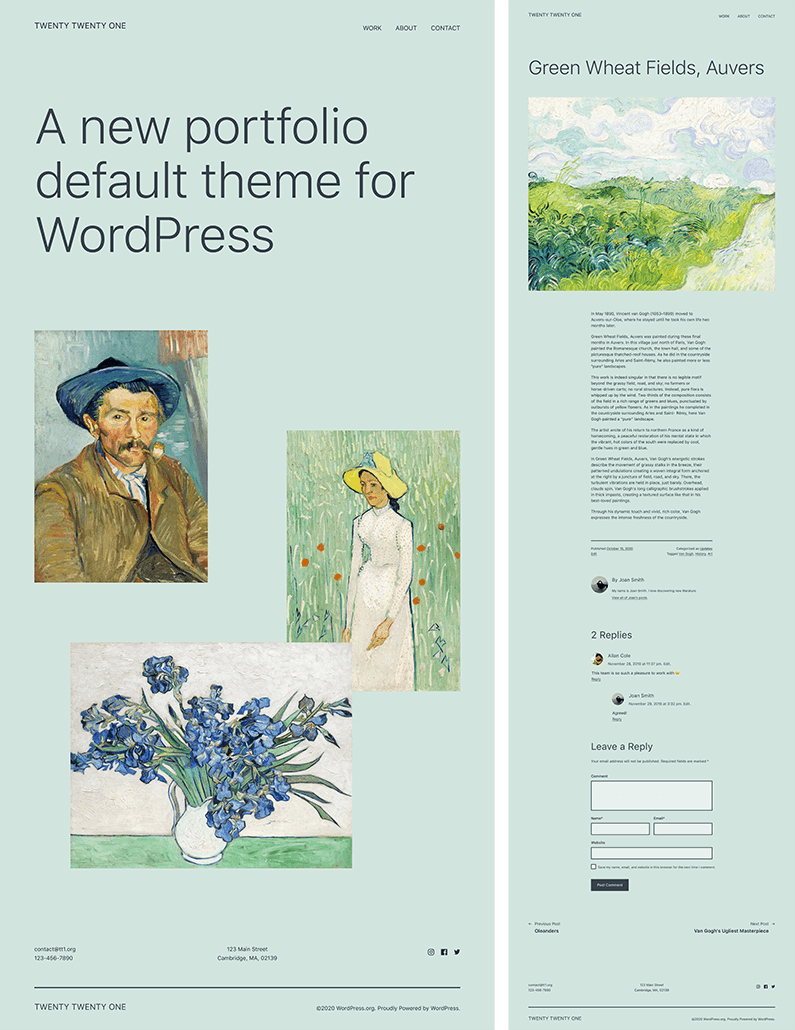
นอกจากเรื่องสีและตัวอักษรแล้ว ในส่วนของรูปแบบ ธีม Twenty Twenty-One นี้ มาพร้อมกับรูปแบบเฉพาะจาก Gutenberg โดยออกแบบให้ง่ายและสามารถออกแบบได้เป็นของตัวเองอีกด้วย ดังตัวอย่างด้านล่าง
ท้ายสุด ผู้พัฒนาธีมยังทำธีมให้ตรงกับข้อกำหนดของ WCAG 2.1 level AAA ซึ่งเป็นข้อกำหนดของการทำเว็บไซต์สำหรับคนพิการอีกด้วยครับ
ทีมผู้พัฒนา Twenty Twenty-One WordPress Theme
ธีมนี้มีผู้พัฒนาหลายคนโดยหลักๆ มีดังต่อไปนี้
- หัวหน้าทีมออกแบบธีม (Default Theme Design Lead)ชื่อว่า Mel Choye-Dwan (@melchaoyce)
- หัวหน้าทีมพัฒนาธีม (Default Theme Development Lead) ชื่อว่า Carolina Nymark (@poena)
- หัวหน้าทีมที่ตัดสินใจในข้อถกเถียงกัน (Default Theme Wrangler) ชื่อว่า Jessica Lyschik (@luminuu)
- ทีมซัพพอร์ตและอาสาสมัครอีกมากมาย
รายละเอียดและข้อมูลทั้งหมดนี้มาจากลิงก์นี้ครับ ใครสงสัยหรือต้องการข้อมูลเพิ่มเติมก็ไปหาอ่านกันได้ครับ Twenty Twenty-One ใน WordPress.org
สำหรับธีม Twenty Twenty-One ก็ประมาณนี้กันก่อนนะครับ ถ้าใครชอบธีมนี้ก็อย่าลืมไปดาวน์โหลดมาใช้งานกันนะครับ 😀


