5 องค์ประกอบหลักในการออกแบบเว็บไซต์ให้สวยและน่าสนใจ
56 | | . | ความรู้, WordPress, ออกแบบเว็บไซต์ ออกแบบเว็บไซต์, เว็บไซต์
หากเรานำเว็บไซต์สวยๆ และน่าสนใจในปัจจุบันมาพิจารณา เราจะพบว่ามี 5 องค์ประกอบหลักๆ ในการออกแบบเว็บไซต์ของเว็บไซต์เหล่านั้น ได้แก่ ส่วนของโครงสร้าง รูป ตัวอักษร สี และฟังก์ชั่นการใช้งาน ซึ่งแต่ละส่วนก็มีองค์ประกอบย่อยหรือรายละเอียดปลีกย่อยที่จำเป็น โดยมีรายละเอียดดังนี้
โครงสร้างเว็บ (Structure) หรือเลย์เอาท์ (Layout)
- โครงสร้างเว็บหรือเลย์เอาท์นั้นมีความสำคัญเป็นอันดับแรกของการออกแบบเว็บไซต์ให้สวยงามและน่าสนใจ ดังนั้นอย่าวางเลย์เอาท์แบบมั่วๆ เพราะการวางเลย์เอาท์แบบนี้จะเหมือนกับการปล่อยให้เว็บของเราเป็นไปตามยถากรรม คือ จะมีคนเข้ามาคลิ๊กอ่านข้อมูลเพิ่มเติมก็ได้ ไม่คลิ๊กก็ได้ ฉันไม่แคร์ วิธีการวางเลย์เอาท์ที่ดีจึงจำเป็นที่จะต้องดูในส่วนพฤติกรรมของคนอ่านเข้ามาประกอบการพิจารณาด้วย เช่น ตำแหน่งด้านซ้ายบน หรือเมนูตัวแรก ซึ่งจะเป็นจุดสำคัญจุดแรกๆ ที่ผู้อ่านเห็นและคลิ๊กบ่อยมากที่สุด ในขณะที่ด้านขวามือ การคลิ๊กหรือการมีส่วนร่วมของผู้อ่านอาจจะน้อยลงไป
- การวางเนื้อหาของเราจึงจำเป็นที่จะต้องให้สิ่งที่เราอยากนำเสนอไปอยู่ ณ จุดตำแหน่งที่สำคัญในเว็บไซต์ให้ได้ ยกตัวอย่างเช่น Google ทำการปรับเปลี่ยนตำแหน่งโฆษณา โดยสมัยอดีตมีการโฆษณาทางด้านแถบขวามือจำนวน 3 โฆษณา แต่ปัจจุบันได้นำโฆษณาจุดนั้นออกไปทั้งหมดและนำไปเพิ่มจำนวนการค้นหาด้านซ้ายมือซึ่งเป็นส่วนหลักแทน จากจำนวน 3 โฆษณาเพิ่มเป็น 5 โฆษณาเป็นต้น
- เราควรที่จะใช้การวางเลย์เอาท์ที่สนับสนุนการใช้งานแบบ Responsive เพื่อให้สามารถดูผ่านมือถือและแท็บเล็ตได้โดยโครงสร้างของเว็บไซต์ไม่พังหรือแสดงผลผิดพลาด ปัจจุบันเว็บไซต์ส่วนใหญ่จะใช้การวางเลย์เอาท์แบบกริด (Grid Layout) ในการจัดวางหน้า ซึ่งเลย์เอาท์แบบนี้จะแบ่งหน้าเว็บของเราเป็นส่วนๆ ทั้งทางด้านของแนวตั้ง (Column) และแนวนอน (Row) เช่น การวางเลย์เอาท์ของ BootStrap

Grid Layout จาก www.getbootstrap.com - การวางเลย์เอาท์แบบนี้ช่วยในการกำหนดขนาดโครงสร้างหลักของเว็บ เช่น ความกว้างส่วนของเนื้อหา (Content) ส่วนของแถบด้านข้าง (Sidebar) พื้นที่ด้านบน (Header) และพื้นที่ด้านล่าง (Footer) ให้มีขนาดที่เราต้องการและทำให้เราสามารถจัดรูปแบบหน้าตาของเว็บไซต์เราได้หลากหลายมากยิ่งขึ้น
- นอกจากนั้นแล้วเลย์เอาท์แบบนี้ยังมีการคำนึงถึงการใช้งานแบบ Mobile First เป็นหลัก โดยใช้จำนวนคอลัมน์ต่อแถวสำหรับรูปแบบมือถือแตกต่างจากส่วนคอมพิวเตอร์ เช่น ในคอมพิวเตอร์เราสามารถแบ่งคอลัมน์ได้เป็น 3 คอลัมน์ แต่หากเป็นมือถือจะแสดงเพียง 1 คอลัมน์เท่านั้น (ถ้าเป็น 3 คอลัมน์จะทำให้เนื้อหาโดนบีบจนไม่สวยงาม)
- การจัดเรียงเนื้อหา (Alignment) เป็นส่วนสำคัญอีกส่วนหนึ่งในการช่วยดึงดูดให้ผู้อ่านเข้าถึงเนื้อหาภายในเว็บไซต์มากขึ้น เช่น ในหน้าแรกของเราหากเราจัดเรียงเนื้อหาอยู่ตรงกลางหน้ากระดาษจะดีกว่าการจัดเรียงที่อยู่ข้างใดข้างหนึ่งโดยเฉพาะ เนื่องจากให้ความรู้สึกดึงดูดความรู้สึกให้แก่ผู้อ่านในการกดลิงก์เข้าไปอ่านได้มากกว่า
- เนื้อหา เป็นส่วนสิ่งสำคัญอีกสิ่งหนึ่งที่เราต้องพิจารณา โดยเนื้อหาที่เราจะต้องมีนั้นจะต้องเป็นเนื้อหาที่ไม่สั้นและไม่ยาวจนเกินไป การมีเนื้อหาที่น้อยเกินไปอาจทำให้ผู้อ่านไม่ได้รับข้อมูลที่มีประโยชน์จากเว็บไซต์ของเรา แต่ในขณะเดียวกันการที่มีข้อมูลไม่มีประโยชน์มากเกินไปก็อาจจะทำให้ผู้อ่านนั้นเบื่อและออกจากเว็บไซต์ของเราได้
- เนื้อหาที่เราต้องการนำเสนอนั้นจะต้องมีความน่าสนใจ มีหัวข้อที่เชิญชวน เนื้อหาของเรานั้นจะต้องมีการย่อเนื้อหาคร่าวๆ ภายในย่อหน้าแรกเพื่อให้ผู้อ่านสามารถเข้าใจได้ในทันทีว่ากำลังจะอ่านอะไร และมีเนื้อหาที่น่าติดตามให้อ่านต่อไปจนจบในส่วนของบทความนั้นๆ
- Call to Action เป็นอีกองค์ประกอบหนึ่งที่เราควรให้ความสำคัญ โดยจะต้องวางในตำแหน่งที่ชัดเจนมีลักษณะเป็นกล่องข้อความเพื่อนำพาให้ผู้อ่านทำการกดเข้าไปเพื่อดำเนินการในสิ่งที่เราต้องการ เช่น สั่งซื้อคอร์สออนไลน์ เป็นต้น ซึ่งจะต้องมีคำที่ชัดเจน ดึงดูดให้ผู้อ่านทำการกดเข้าไป
- ส่วนสุดท้ายคือพื้นที่ว่าง (Space) การมีพื้นที่ว่างภายในเว็บไซต์ของเรานั้น จะช่วยให้ผู้อ่านได้พักสายตาจากการอ่าน ทำให้ผู้อ่านไม่เกิดความเครียดและเพ่งจากการใช้สายตามากเกินไป พื้นที่ว่างไม่ควรเว้นว่างโดยปราศจากความหมาย เพราะอาจจะทำให้ผู้อ่านเข้าใจผิดว่าเว็บของเรานั้นแสดงผลผิดพลาด

รูปและไอคอน

- รูปเป็นส่วนสำคัญอีกส่วนหนึ่งที่ช่วยขยายความหมายของเนื้อหา และทำให้เว็บของเราดูเป็นมิตรกับผู้อ่านมากขึ้น รูปที่เราเลือกใช้นั้นจะต้องเป็นไปในทิศทางเดียวกับเนื้อหา ทั้งในส่วนของความหมายของรูปและโทนสี เราสามารถทำการระบุแคปชั่นหรือคำบรรยายใต้รูปเพื่อขยายความหมายในรูปนั้นๆ เพื่อให้ผู้อ่านเข้าใจได้ง่ายขึ้น
- ปัจจุบัน เว็บไซต์หลายๆ เว็บ มีการนำพวกอินโฟกราฟฟิก (Infographic) มาใช้กันมากขึ้น การใช้อินโฟกราฟฟิกนี้มีไว้เพื่อที่จะบรรยายถึงเนื้อหาที่มีความซับซ้อนด้วยรูปเพียงรูปเดียว เพราะสามารถสื่อความหมายได้ง่ายมากกว่าการเขียนคำบรรยายอย่างละเอียดลงไป
- หากเว็บใดไม่มีการใส่รูปเข้าไป จะทำให้ผู้อ่านมีความรู้สึกเบื่อ ไม่น่าติดตาม มีแต่เนื้อหาที่เป็นประโยคทำให้เกิดอาการตาลาย และอาจจะทำให้เกิดความเข้าใจผิดในเนื้อหาส่วนนั้นๆ ได้
- โลโก้ เป็นสัญลักษณ์ที่ระบุความเป็นตัวตนของเว็บไซต์เรา ช่วยในการสื่อความหมายแทนชื่อเว็บไซต์ได้ เช่น โลโก้ที่แสดงรูปป๊อบคอร์นประกอบอยู่ด้วย ก็จะหมายถึงเว็บไซต์นั้นๆ จะมีเนื้อหาเกี่ยวกับอาหาร หรือ โลโก้ที่แสดงถึงรูปจรวดก็อาจจะหมายถึงเว็บไซต์ที่มีเนื้อหาเกี่ยวกับเทคโนโลยีเป็นต้น
ตัวอักษร (Text)
- ประเภทของตัวอักษรหรือฟอนต์ (Font Family) เป็นองค์ประกอบแรกของตัวอักษรที่สามารถทำให้การออกแบบเว็บไซต์ของเราน่าอ่านหรือไม่น่าอ่าน เพราะตัวอักษรบางประเภทมีไว้เพื่อการออกแบบหรือดีไซน์เท่านั้น ในขณะที่ตัวอักษรบางประเภทมีไว้เพื่ออ่าน ยกตัวอย่างเช่น ตัวอักษรประเภทมีหัวและไม่มีหัว เป็นต้น
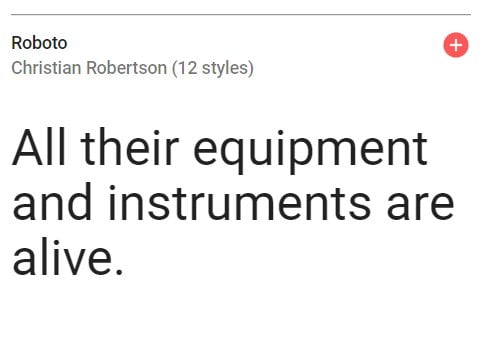
- ให้เราหาตัวอักษรที่เหมาะสมกับเว็บไซต์ของเรา โดยดูจากเว็บหลายๆ เว็บ ปัจจุบันมีประเภทของตัวอักษรหรือฟอนต์ดีและฟรีอยู่มากมาย ยกตัวอย่างเช่น Google Fonts ฟอนต์ไทยยอดนิยม เช่น TH Sarabun หรือฟอนต์อังกฤษ เช่น Roboto ในกรณีที่เรานำตัวอักษรหรือฟอนต์มาจากเว็บอื่น ให้เราทำการตรวจสอบด้วยว่าเว็บนั้นมีการคิดค่าลิขสิทธิ์หรือไม่ ซึ่งบางตัวอาจจะมีค่าใช้จ่ายติดตามมา

ฟอนต์ Roboto จาก Google Fonts - ขนาดตัวอักษรก็เป็นอีกปัจจัยในการออกแบบเว็บไซต์ ตัวอักษรที่มี่ขนาดเล็กทำให้ผู้อ่านต้องทำการเพ่ง ดูเนื้อหาของเราและทำให้มีโอกาสที่จะไม่อ่านเว็บไซต์ของเราต่อไปเพราะปวดตา ในอดีตหรือ 10 ปีที่แล้ว ขนาดของตัวอักษรจะอยู่ที่ 12px (pixel) แต่ในปัจจุบันขนาดของมอนิเตอร์ทมีความละเอียดสูง (High Resolution Monitors) ขึ้นมาก ดังนั้นเราจึงจะต้องทำให้ขนาดตัวอักษรมีขนาดใหญ่ขึ้น
- หน่วยของขนาดของตัวอักษร ให้เราพยายามใช้หน่วยเป็น em หรือ rem เพื่อช่วยในการอ่านผ่านมือถือหรือแท็บเล็ต
- ข้อความหรือตัวอักษรที่จะอ่านนั้น สีจะต้องตัดกันกับสีในส่วนของพื้นหลัง เช่น พื้นหลังมีสีขาว ตัวอักษรก็จะต้องมีสีเข้มหรือสีดำเป็นต้น ในกรณีที่เราใช้สีตัวอักษรและพื้นหลังใกล้เคียงกัน หรือสีตัวอักษรฉูดฉาดเกินไป อาจจะทำให้ผู้อ่านไม่สามารถอ่านรายละเอียดในเนื้อหาได้ และอาจทำให้ผู้อ่านทำการปิดหรือออกจากเว็บไซต์ของเราไปได้ในทันที
สี (Color)
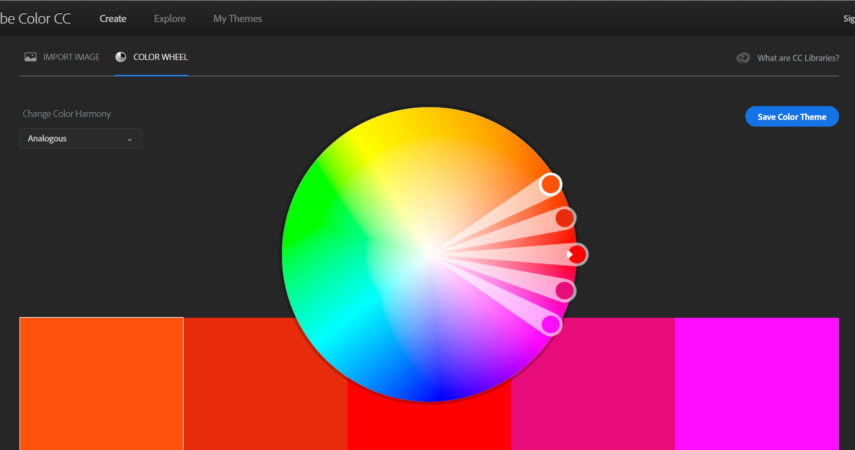
องค์ประกอบอีกตัวที่เราจะต้องคำนึงถึงก็คือ สี ไม่ว่าจะเป็นสีในส่วนพื้นหลัง (Background Color) สีตัวอักษร (Text Color) สีปุ่มต่างๆ (Button Color) รวมไปถึงแสงเงาของวัตถุต่างๆ การเลือกสีนั้นเราสามารถเลือกเฉดสีที่เราต้องการได้หลายแบบ ไม่ว่าจะเป็น เฉดสีแบบโทนเดียวกัน เช่น สีส้มกับสีแดง หรือ สีที่ตัดกัน โดยเราสามารถใช้เครื่องมือจากเว็บ Adobe เพียงแค่เรากำหนดสีพื้นฐานหลัก เครื่องมือดังกล่าวจะกำหนดสีที่อยู่ในกลุ่มที่ต้องการเราและนำไปใช้กับเว็บไซต์ของเราได

ฟังก์ชั่นเอฟเฟกต์ต่างๆ (Effect Functions)
องค์ประกอบตัวสุดท้ายคือ ฟังก์ชั่นเอฟเฟกต์ต่างๆ เช่น ปุ่มเลื่อนขึ้นไปส่วนบน (Bottom-Up Button) การแสดงข้อความเมื่อเมาส์ไปวางไว้บนรูปนั้นๆ (Hover Effect) การเคลื่อนที่ของข้อความในสไลด์เดอร์ (Slider Effect) หรือการป๊อบอัพของหน้าต่างเมื่อทำการกดปุ่มใดๆ (Pop Up)
ฟังก์ชั่นเหล่านี้จะช่วยทำให้เว็บของเรานั้นมีความเคลื่อนไหว ไม่นิ่ง ทำให้ผู้อ่านเกิดการตื่นตัวในการใช้งาน และมีความทันสมัย แต่การใส่เอฟเฟกต์ที่มากเกินไปอาจทำให้เว็บของเรานั้นดูเฟ้อและฟุ่มเฟือย เราจึงควรใช้เอฟเฟกต์ให้พอดี
ทั้ง 5 ข้อองค์ประกอบหลักนี้ หากเว็บใดทำการปรับแต่งให้เหมาะสม มั่นใจได้เลยว่า เว็บนั้นจะมีความโดดเด่น น่าสนใจและดูสวยงามมากขึ้นเลยทีเดียว