5 ขั้นตอนเปลี่ยนสไตล์ในเว็บ WordPress ด้วย Additional CSS ใน Customizer
61 | | | HTML and CSS, ความรู้
เนื่องจากมีหลายคนที่ใช้ธีมฟรีซึ่งมักจะมีปัญหาว่าจะทำการแก้ไขสไตล์ให้เป็นไปตามที่ตัวเองต้องการไม่ได้ แต่ธีมที่ใช้นั้นไม่ได้ให้ส่วนการปรับแต่งส่วนนั้นๆ มา ยกตัวอย่างเช่น สีของแถบเมนูด้านบน สีแถบด้านล่าง อยากแก้แต่แก้ไม่ได้ บทความนี้จึงจะแนะนำถึงวิธีการเปลี่ยนสไตล์ในเว็บ WordPress ของเรา ด้วยการใช้ Additional CSS ที่อยู่ในเมนูปรับแต่ง (Customizer) ครับ เรามาดูกันว่าจะทำได้อย่างไรกันครับ
ขั้นตอนการเปลี่ยนสไตล์
เริ่มแรก เราจะยกตัวอย่างว่า ถ้าเราต้องการเปลี่ยนสีแถบเมนูด้านบน ให้เป็นสีน้ำเงิน จะทำอย่างไรกันนะครับ
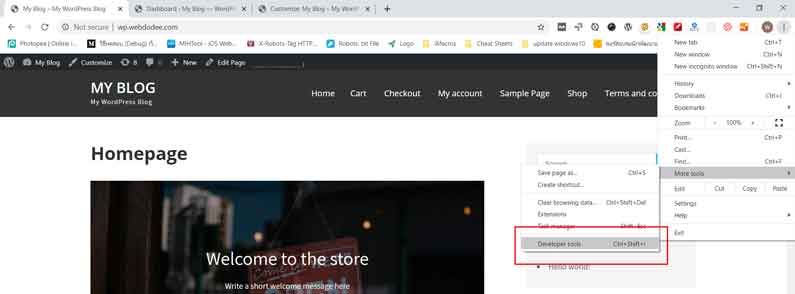
ขั้นตอนที่ 1 ให้ดูที่เบราเซอร์ของเราครับ โดยให้ไปที่ปุ่มจุด 3 จุด ด้านขวามือของเบราเซอร์ Chrome แล้วไปที่เมนู เครื่องมือเพิ่มเติม > เครื่องมือพัฒนาซอฟท์แวร์

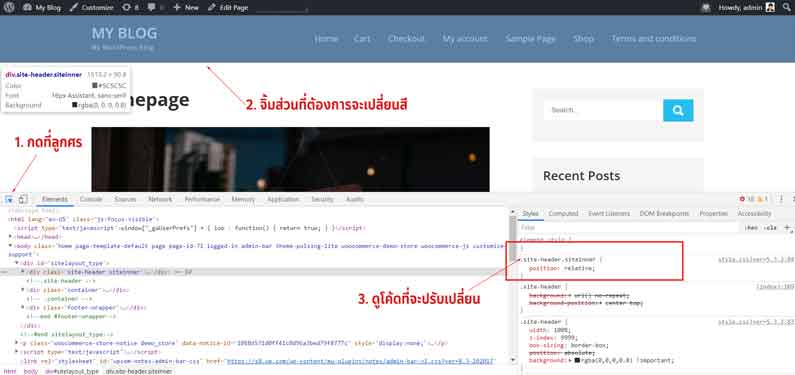
ขั้นตอนที่ 2 ไปที่เครื่องหมายลูกศร แล้วจิ้มจุดที่ต้องการเปลี่ยนสี หลังจากจิ้มส่วนที่ต้องการแล้ว เราจะเห็นว่าจุดที่เราต้องการนั้นใช้โค้ดอะไรอยู่ ให้เราดูที่สไตล์ด้านขวามือ ในที่นี้คือ .site-header.siteinner

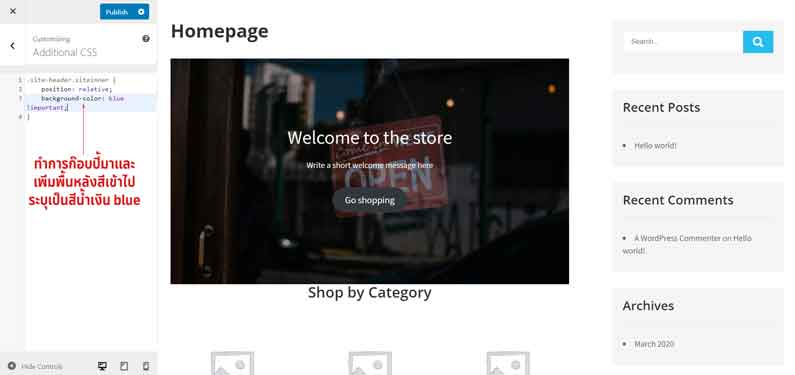
ขั้นตอนที่ 3 ทำการทดสอบว่าจุดนี้เปลี่ยนสีได้หรือไม่ ให้ทำการทดสอบด้วยการใส่ CSS ที่เราต้องการลงไป เลยทดสอบใส่คำว่า background-color: blue เพื่อเปลี่ยนสี พบว่าเปลี่ยนสีได้ ณ จุดนี้
.site-header.siteinner {
background-color: blue !important;
}เราสามารถเลือกสีที่เราต้องการได้ด้วยรหัสสี Hex Color โดยดูที่สีที่เราชอบ ด้านล่างจะมีรหัสสี เช่น สีดำ รหัสสีคือ #000000 เป็นต้น
ขั้นตอนที่ 4 ทำการก๊อบปี้ท้้งหมดไปไว้ที่ Appearance > Customizer > Additional CSS

หมายเหตุ เราสามารถใส่เครื่องหมาย !important เพื่อใช้บังคับ เพราะบางครั้งมันไม่สามารถแก้ได้
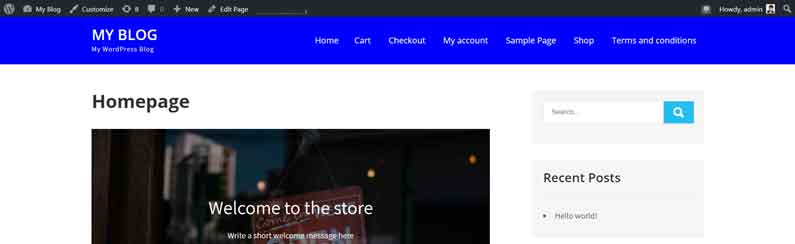
ขั้นตอนที่ 5 ทำการบันทึก เพียงเท่านี้เราก็สามารถแก้สไตล์ได้ตามต้องการแล้วครับ

การแก้ไขสไตล์ลักษณะนี้ ส่วนใหญ่จะแก้ในเรื่องที่ไม่ค่อยยาก เช่น ปรับขนาดฟอนต์ (Fonts) แก้ไขสี (Color) เพิ่มหรือปรับแต่งกรอบ (Border) ปรับขนาดพื้นที่ (Area) แต่ถ้าหากไม่สามารถปรับได้ เราอาจจะต้องทำการใช้ Child Theme เพื่อดำเนินการแก้ไขต่อไปครับ
เป็นอย่างไรกันบ้าง พอจะทำได้ไหมครับ หวังว่าบทความนี้จะเป็นประโยชน์ต่อมือใหม่ เพื่อใช้ในการปรับแต่งเว็บไซต์ของตัวเองให้มีความสวยตรงใจตามความต้องการนะครับ พบกันใหม่กับบทความหน้าครับ สวัสดี !


